
The Project
Increase traffic by improving the Google rankings of the Car Rankings pages.
Background
U.S. News Cars publishes trusted, data-driven car reviews and rankings to help people find the right vehicle for them. Our readers have different priorities when looking for a car, so the content team creates rankings in many different vehicle categories.
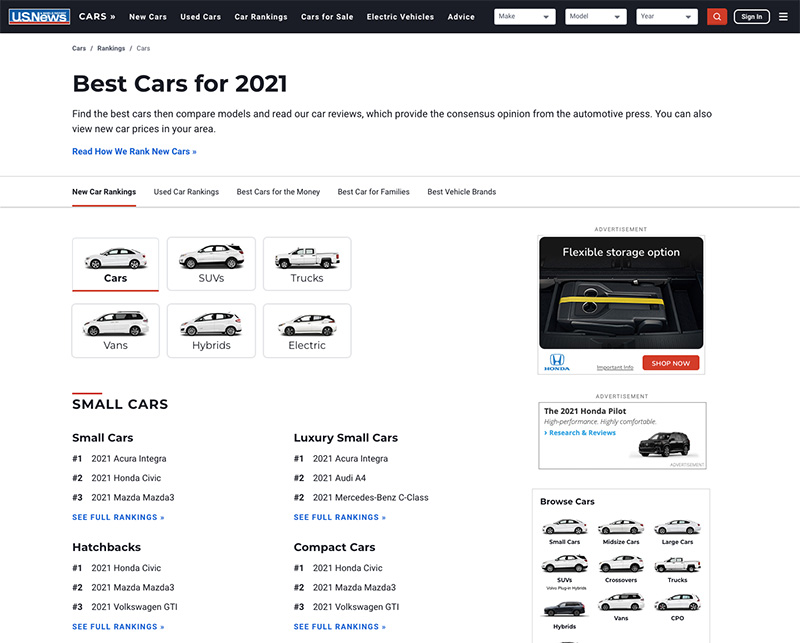
There is a centralized navigation page with links to all of these vehicles rankings. This page is useful for Google, and it is also useful for people. Readers can scan the lists, find the category they are interested in, and navigate to the full ranking list. This navigation page already ranks well in Google, but the team wanted to optimize it further. I was brought in as lead designer on the project.
Search Engine Optimization
The SEO analyst had some specific ideas for improving the page's Google rankings, so I met with him and the product manager to talk through the suggestions. We already have detailed car review content for all of the vehicles listed in the rankings. The SEO analyst suggested bringing some of this original review content onto the page, since Google considers this type of content more useful to users. Our hypothesis was that this strategy would boost our Google rankings.

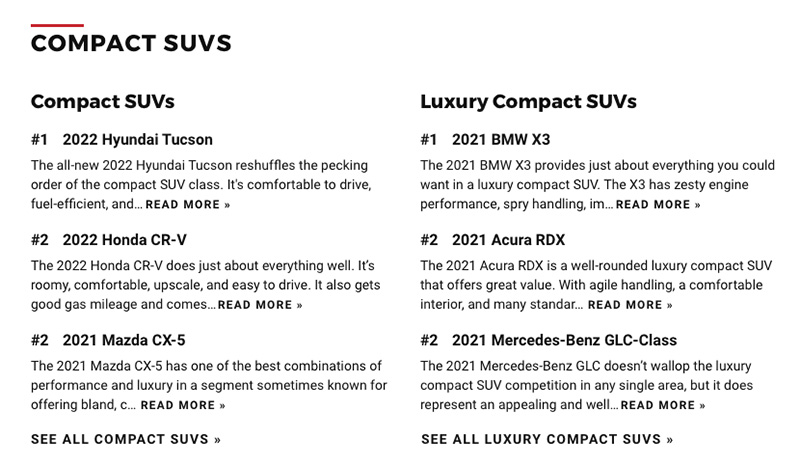
We decided to test the idea before devoting a lot of design and tech resources to the project. I mocked up a minimalist version for the test. It accomplishes the goal of adding the original content snippets to the page, but it's not very scan-able. This was meant to be a quick proof of concept, followed by a more robust redesign if the test succeeded.
Since this change was for SEO, we couldn't run an A/B test. Instead, we launched the changes on only the SUV section, in order to minimize any potential negative impact. After a few weeks of monitoring the results, we saw that the added content snippets were giving the page a boost in Google rankings. It was time to devote resources to a redesign.
Establishing Goals
For this second phase, I met again with the product manager and SEO analyst to align on project goals:
- Add snippets from the original content reviews that we already have in order to improve our Google rankings. (Done!)
- Create a new design to make this updated content legible and scan-able. We want this page to stay useful to Google and to people.
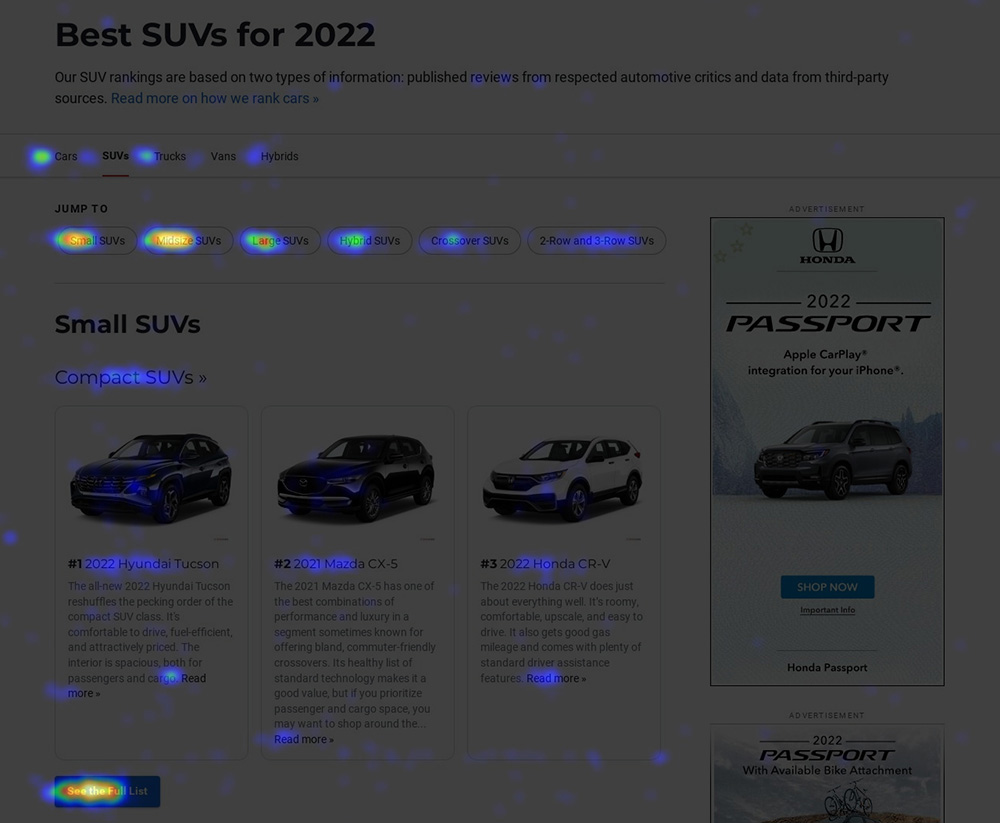
- Bonus Goal: Since we were taking the time to redesign the page, we also decided to make some updates to the navigation. The top of the page had some prominent links to other car rankings content, but we could tell from heat maps and analytics tracking that these links weren't getting a lot of engagement. People who landed on the SUV page were browsing in that section, not jumping to other categories. The current links were not highlighting the most relevant content.

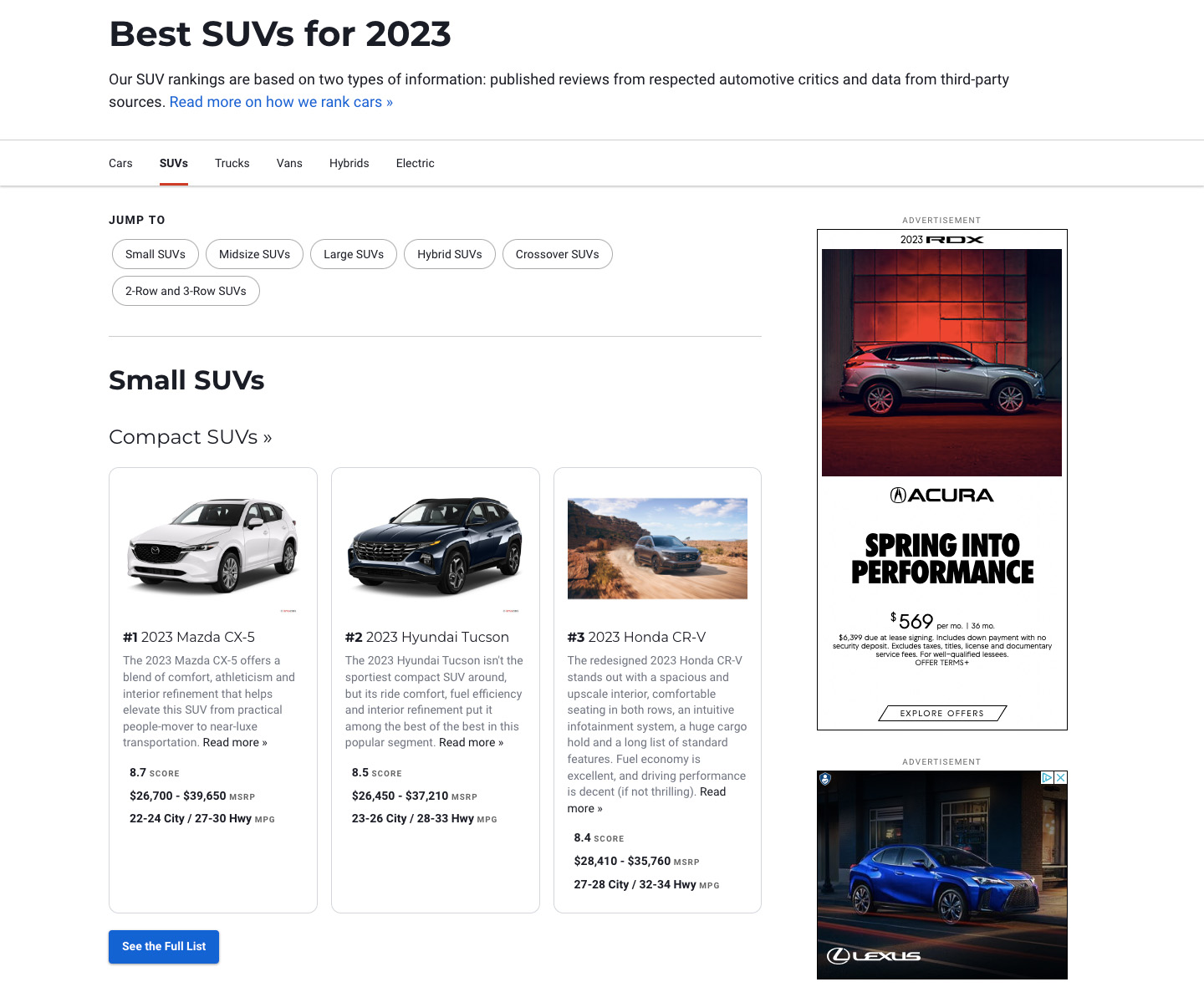
The Design
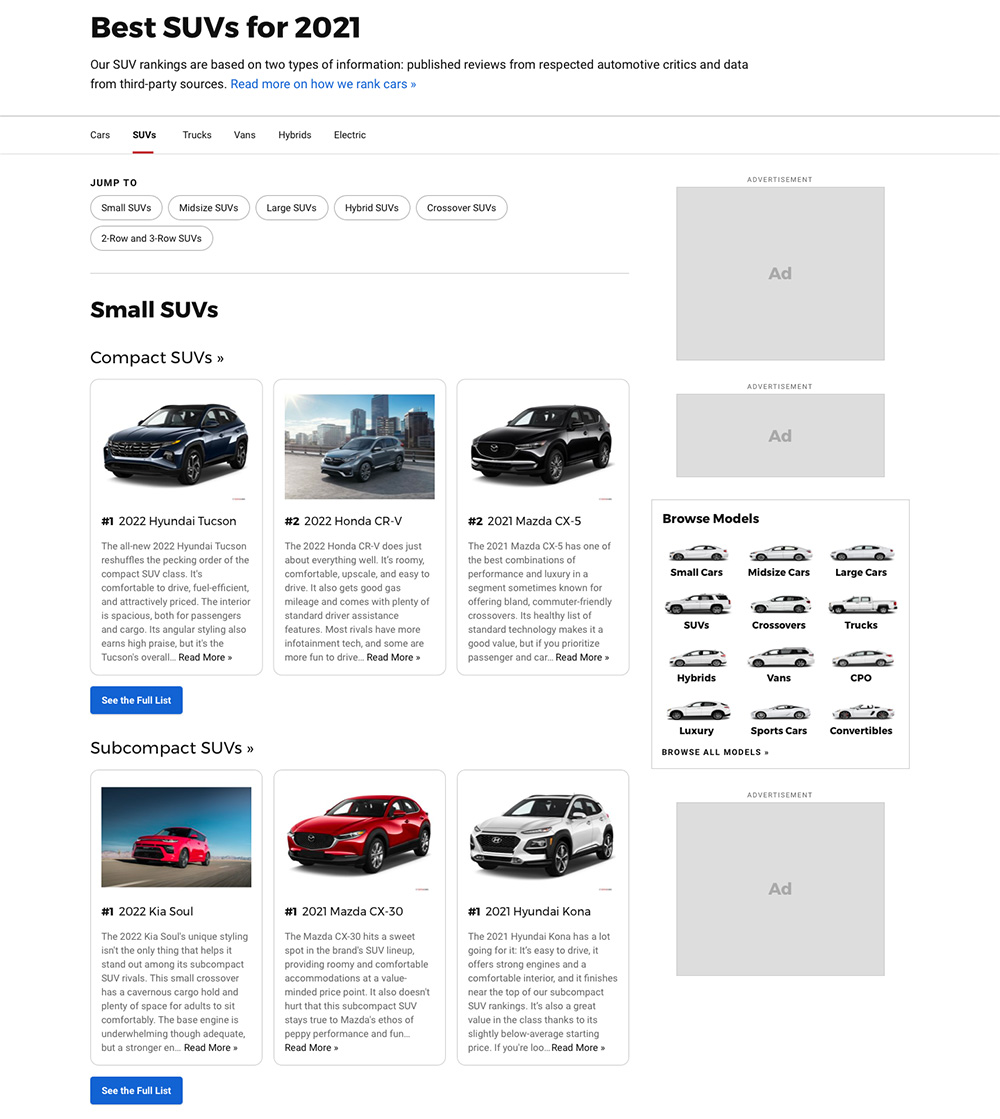
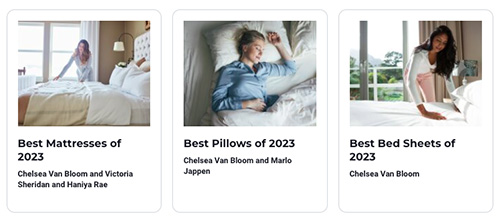
With these goals in mind, I got to work on the design. The added review snippets are useful, but they needed to be displayed in a way that was legible and not visually cluttered. I turned the list into cards and added the vehicle image.
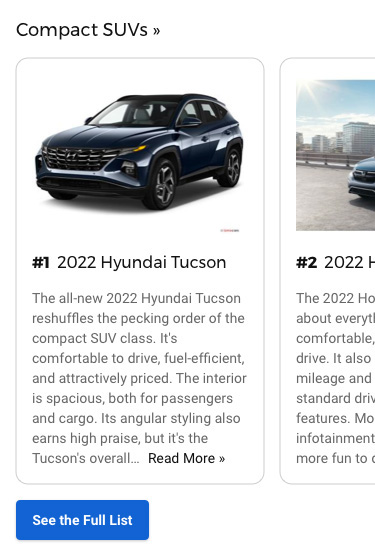
On mobile, you scroll sideways to see the three cards. That way, the lists don't get too tall and you can still scan through to find the most relevant list.
I also updated the navigation so that you can still get to the other vehicle types (Cars, Trucks, etc.), but the emphasis is now on jump links that highlight all the featured categories on this page.

Feedback and Build
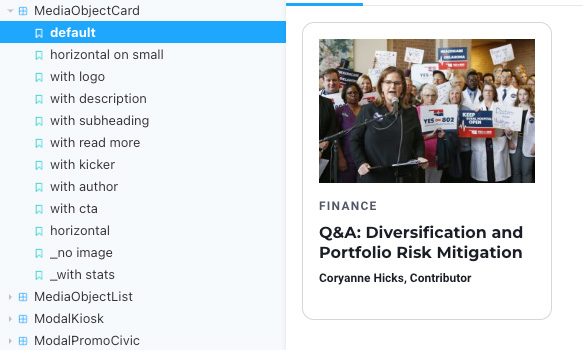
For this page, I designed a new card component for our design system called MediaObjectCard. During a critique with the design team, I realized that another designer was working on a similar component for a different product. We aligned our designs and worked with the developers to make sure that this component was built to be very flexible, so that it can accommodate a wide variety of content for different use cases.



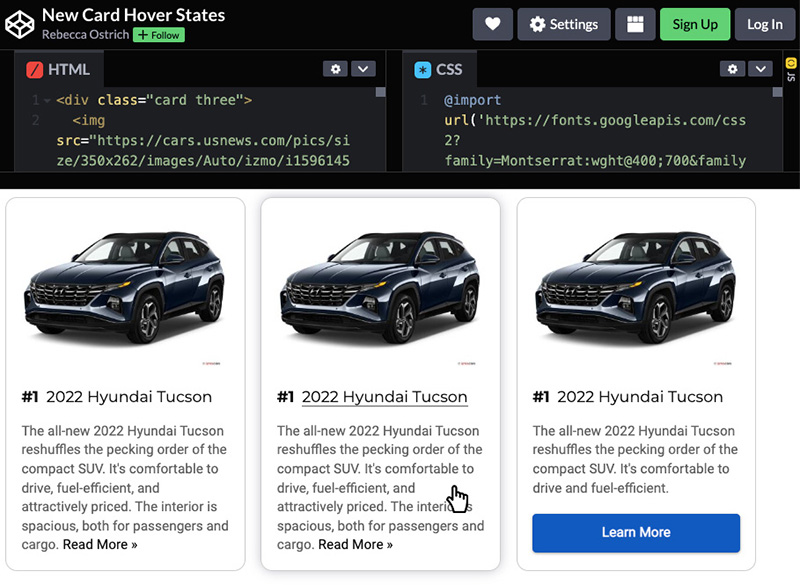
I also designed a hover state for the card. I coded it in Codepen in order to communicate the desired behavior to the developer.

Results
The new designs continued to show the SEO boost we saw from adding the review snippets, and heat maps show that the updated pages are getting a lot of clicks into more content, which is the primary goal of this navigation page.


By collaborating with the SEO team and understanding the requirements and constraints, I designed practical updates to these navigation pages that improved SEO as well as the user experience.